// 取得輸入框和清單的 DOM 元素
const inputField = document.getElementById('todo-input');
const todoList = document.getElementById('todo-list');
// 新增待辦事項
function addTask() {
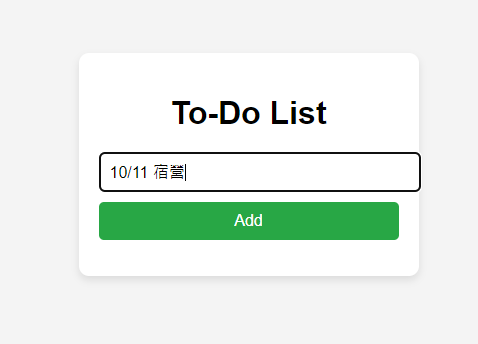
const taskText = inputField.value; // 取得輸入框的內容
if (taskText.trim() !== "") { // 確保輸入框不為空
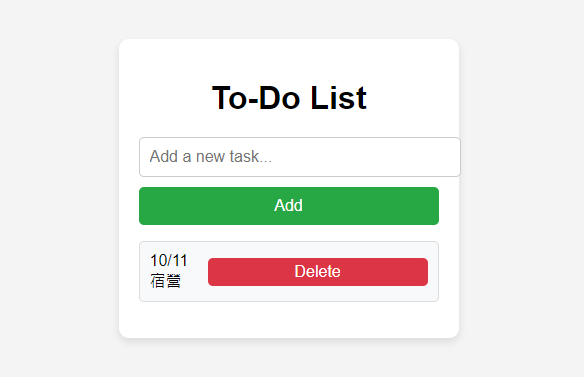
const listItem = document.createElement('li'); // 創建一個新清單項目
listItem.textContent = taskText; // 將輸入的文字作為項目內容
// 創建一個刪除按鈕
const deleteButton = document.createElement('button');
deleteButton.textContent = 'Delete';
deleteButton.onclick = function () {
listItem.remove(); // 點擊刪除按鈕後,移除該清單項目
};
// 將刪除按鈕添加到清單項目,並將清單項目添加到清單中
listItem.appendChild(deleteButton);
todoList.appendChild(listItem);
// 清空輸入框,準備輸入新的待辦事項
inputField.value = '';
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>To-Do List</title>
<!-- 引用外部的 CSS 文件來設計頁面的外觀 -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="todo-container">
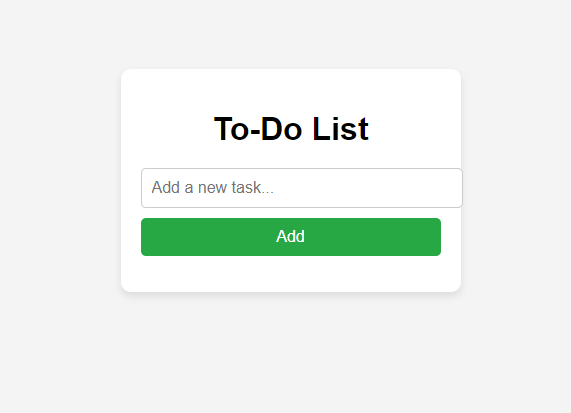
<h1>To-Do List</h1>
<!-- 輸入框讓使用者新增新的待辦事項 -->
<input type="text" id="todo-input" placeholder="Add a new task...">
<!-- 新增按鈕,點擊後會將輸入框的內容加入待辦清單 -->
<button onclick="addTask()">Add</button>
<!-- 未完成的待辦事項清單 -->
<ul id="todo-list"></ul>
</div>
<!-- 引用外部的 JavaScript 文件來處理邏輯 -->
<script src="script.js"></script>
</body>
</html>
/* 頁面基本樣式,讓清單居中並且更易於閱讀 */
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
/* 待辦事項應用的主要容器樣式 */
.todo-container {
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 300px;
}
/* 標題樣式 */
h1 {
text-align: center;
margin-bottom: 20px;
}
/* 輸入框樣式 */
#todo-input {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 16px;
}
/* 新增按鈕樣式 */
button {
width: 100%;
padding: 10px;
background-color: #28a745;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
}
button:hover {
background-color: #218838;
}
/* 待辦事項清單項目樣式 */
ul {
list-style-type: none; /* 移除預設的項目符號 */
padding: 0;
}
/* 每個待辦事項項目的樣式 */
li {
display: flex;
justify-content: space-between; /* 讓項目和按鈕分開顯示 */
align-items: center;
background-color: #f8f9fa;
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
margin-bottom: 10px;
}
/* 刪除按鈕樣式 */
li button {
background-color: #dc3545;
color: white;
border: none;
border-radius: 5px;
padding: 5px 10px;
cursor: pointer;
}
li button:hover {
background-color: #c82333;
}



本次設計有使用chatgpt作為輔助
